Element Selector
Overview
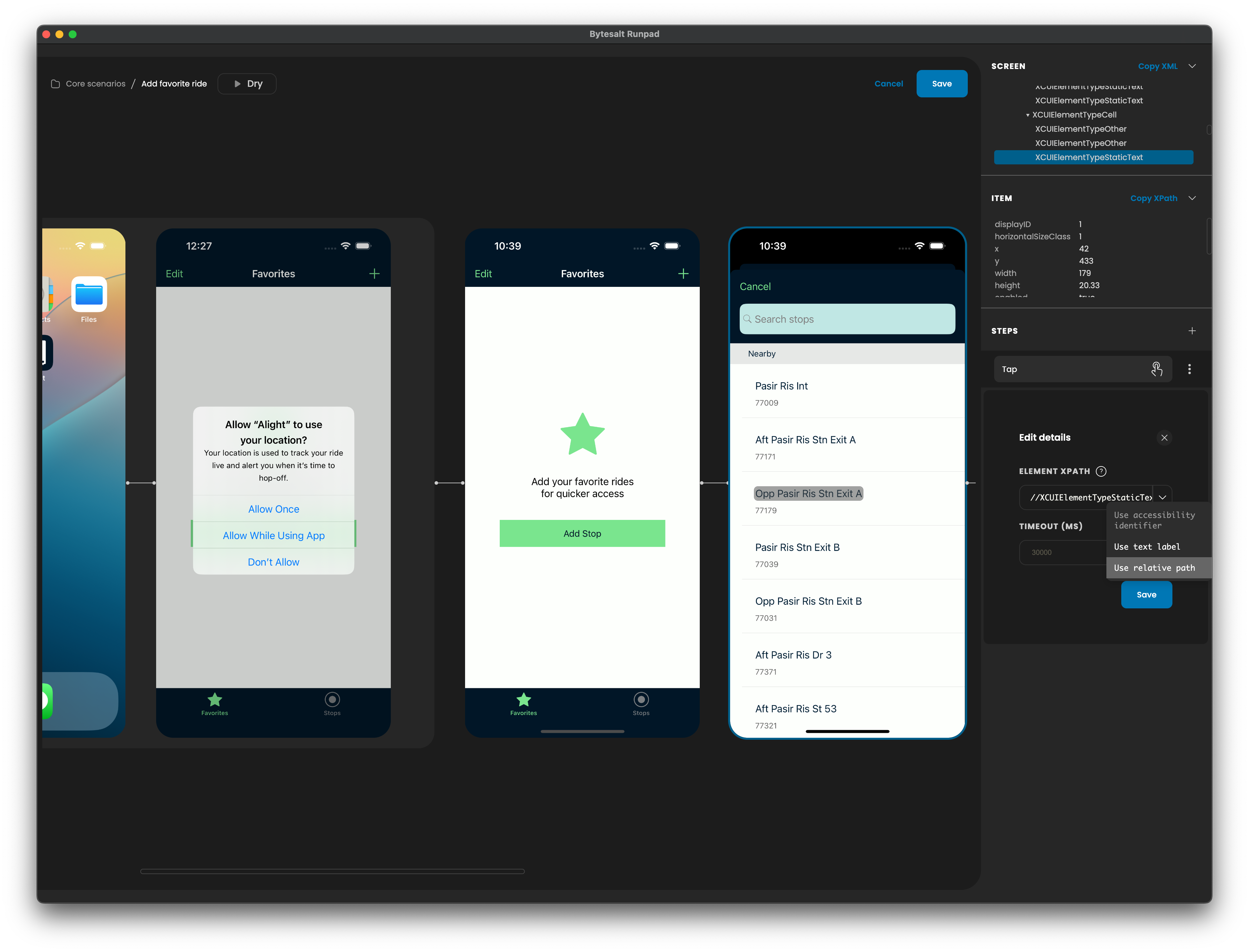
When you perform actions like taps or add validations on elements by interacting with the screen, Runpad automatically generates the best element selector based on element attributes in the app's page source, configured by the app developer. Here's an example:

Runpad uses XPath as the selector language, a standard expression language used to query elements in XML documents.
When you interact with an element, Runpad automatically generates an XPath with one of the following strategies, in order of priority:
1. (Recommended) XPath with Accessibility Identifier
If the app developer has set an accessibility identifier for the element, Runpad automatically uses it. This XPath leads to stable tests that work across devices, and remains unaffected by text and lanugage changes.
2. (Acceptable) XPath with Label
If the element has a textual label that is unique across the screen, Runpad uses it to identify the element. This simulates how a real user interacts with the screen, however will break tests when there are changes to the textual content.
3. (Caution) Relative XPath
If no accessibility identifier is set, Runpad generates a relative XPath to uniquely identify the element based on the element tree. This can lead to fragile tests and may not work across devices.
If an unstable XPath is detected, Runpad shows a warning. If you see a warning, ask the app developer to set an accessibility identifier for the element. Once done, update the build and re-record the test to generate the recommended XPath.
While there's no performance difference based on the XPath type, there's a significant difference in test stability and portability to different devices.
For stable tests, it's highly recommended to assign accessibility identifiers to elements.
Assigning Accessibility Identifier in Code
Here's how to assign an accessibility identifier depending on the technology used:
Native iOS - SwiftUI
MyView()
.accessibilityIdentifier("MyFriendlyID")Native iOS - UIKit
myView.accessibilityIdentifier = "MyFriendlyID"Native Android
<View
...
android:id="MyFriendlyID"
...
/>React Native
<View
...
testId="MyFriendlyID"
...
/>Flutter
Semantics(
...
identifier: 'MyFriendlyID',
...
)Webview
<div
...
aria-label: 'MyFriendlyID',
...
>...</div>Changing auto-generated Xpath
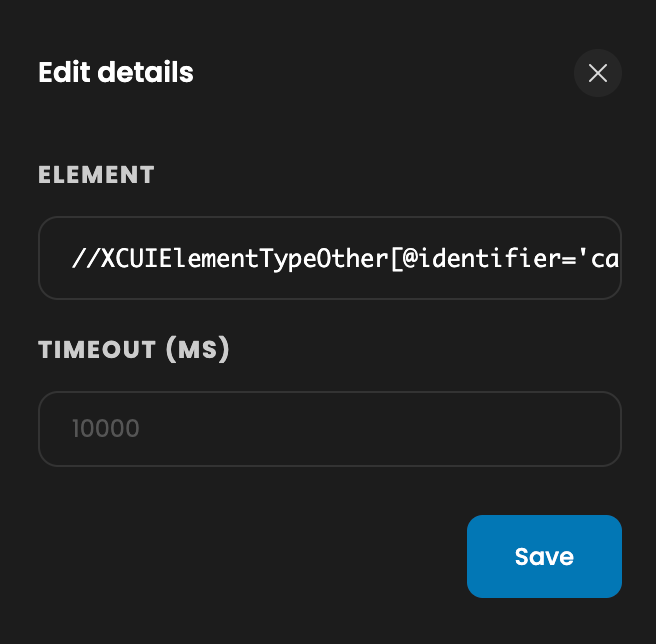
While an XPath is automatically generated by Runpad, you have the flexibility to change the type of XPath generated. You can generate a different type of XPath, or write a custom XPath yourself.